React Big Calendar Onnavigate
React Big Calendar Onnavigate - Onnavigate = (date, view, action) => { console. According to the documentation, it depends on the view (sorta). Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: I am having a hard time using a custom toolbar. In this article, we’ll look at how to add a. Web changing the view and changing the date are two different actions, which is why you don't see them. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {.
Web changing the view and changing the date are two different actions, which is why you don't see them. Onnavigate = (date, view, action) => {. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. I am having a hard time using a custom toolbar. Onnavigate = (date, view, action) => { console. In this article, we’ll look at how to add a.
In this article, we’ll look at how to add a. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Onnavigate = (date, view, action) => { console. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web changing the view and changing the date are two different actions, which is why you don't see them.
javascript How to get the first and last visible date in React Big
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Onnavigate = (date, view, action) => { console. I am having a hard time using a custom toolbar. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate =.
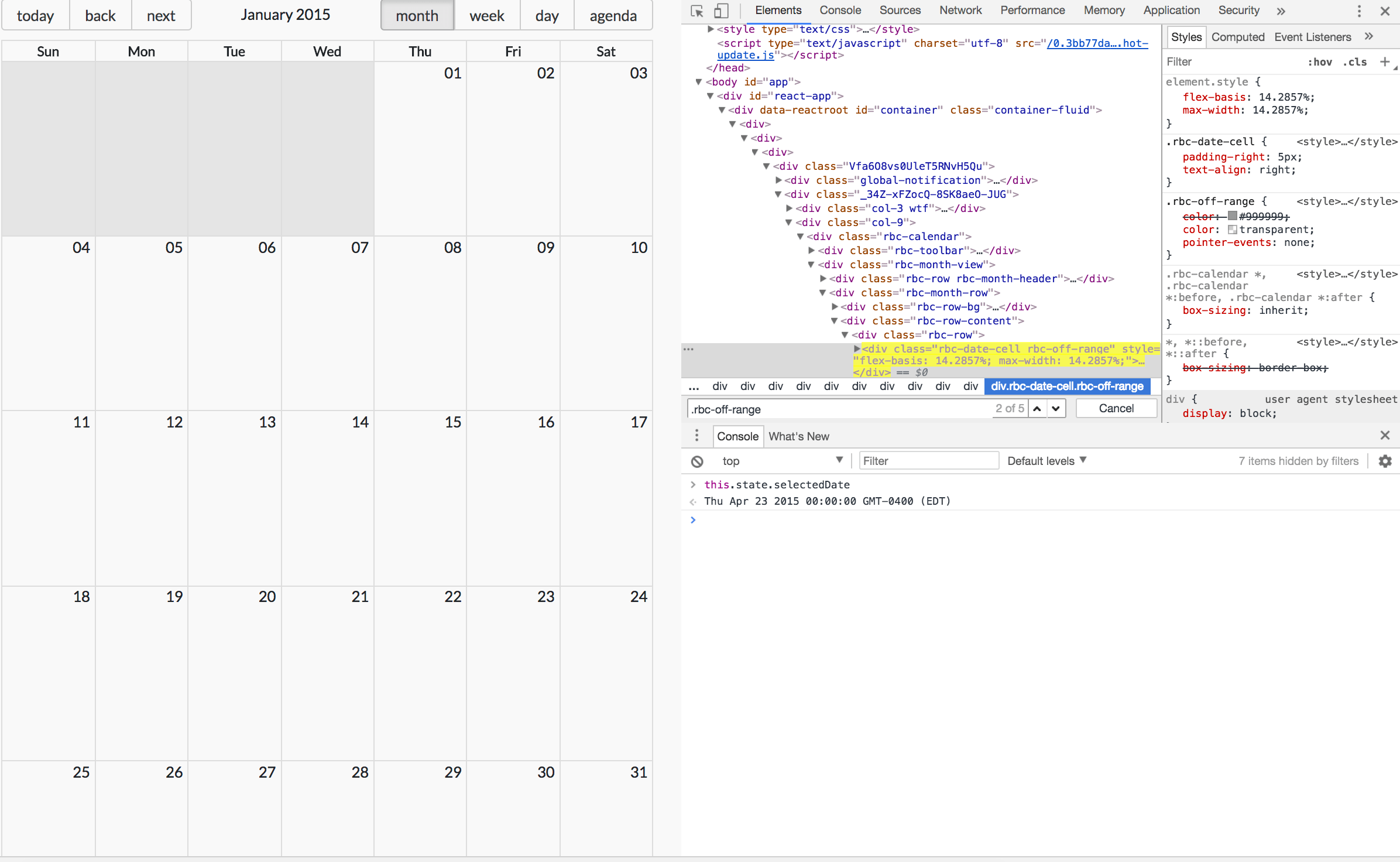
Timezone problems. Moves everything over a day
Onnavigate = (date, view, action) => { console. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). In this article,.
reactbigcalendar demo YouTube
Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. In this article, we’ll look at how to add a. Onnavigate = (date, view, action) => { console. Onnavigate = (date, view, action).
css Events in week view in reactbigcalendar are not shown with
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. In this article, we’ll look at how to add a. According to the documentation, it depends on the view (sorta). Web changing the view and changing the date are two different actions, which is why you don't see them. I.
javascript Toolbar not working after firing onNavigate method in
Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Onnavigate = (date, view, action) => { console. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. I am having a hard time using a custom toolbar. According to the documentation, it.
10 Best Calendar Components For React & React Native Apps ReactScript
I am having a hard time using a custom toolbar. Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view,.
React Native Big Calendar Calendar Component Made with React.js
Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. Web changing the view and changing the date are two different actions, which is why you don't see them. I am having a hard time using a custom toolbar. Web accepted answer you don't want to.
javascript Reactbigcalendar Show only current month and next month
Onnavigate = (date, view, action) => { console. Web changing the view and changing the date are two different actions, which is why you don't see them. According to the documentation, it depends on the view (sorta). Onnavigate = (date, view, action) => {. I am having a hard time using a custom toolbar.
Calendar Widgets From CodePen Calendar Tricks
Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web changing the view and changing the date are two different actions, which is why you.
React Big Calendar Onnavigate - Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Onnavigate = (date, view, action) => {. According to the documentation, it depends on the view (sorta). I am having a hard time using a custom toolbar. Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. In this article, we’ll look at how to add a. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Onnavigate = (date, view, action) => { console. Web changing the view and changing the date are two different actions, which is why you don't see them.
According to the documentation, it depends on the view (sorta). Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web changing the view and changing the date are two different actions, which is why you don't see them. Onnavigate = (date, view, action) => { console. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.:
I am having a hard time using a custom toolbar. In this article, we’ll look at how to add a. Web changing the view and changing the date are two different actions, which is why you don't see them. Onnavigate = (date, view, action) => {.
Web I’m Wondering If Bigcalendar Calendar Supports Navigating Into A Specific Day / Month, The Documentation Include.
Onnavigate = (date, view, action) => {. According to the documentation, it depends on the view (sorta). Web accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. In this article, we’ll look at how to add a.
Web All You Have To Do Is Set The Onnavigate Prop To Reflect The Date Change In Your State, E.g.:
Web changing the view and changing the date are two different actions, which is why you don't see them. Onnavigate = (date, view, action) => { console. I am having a hard time using a custom toolbar.